Photoshop tasarım şablonları sanatçılar ve tasarımcılar arasında çok popülerdir, çünkü bir müşteri için bir proje üzerinde çalışırken çok zaman kazanırlar. Creative Market ve Adobe Stock dahil olmak üzere bu şablonları satan birçok çevrimiçi pazar yeri vardır.
Her şablon tasarımcısının kendi şablon tasarım tercihleri vardır. Bu örnekte, kartvizitin önü ve arkası için ayrı bir çalışma yüzeyi içeren kendi kartvizit şablonlarımı kullanıyorum. Her tasarım öğesi ayrı bir katmanda yer alır, bu da yer tutucu grafikleri ve metni ihtiyaçlarınıza göre özelleştirmeyi çok kolaylaştırır. Katmanlar düzenlenir ve renk kodludur. Şimdi şablonu açalım ve bir göz atalım.
Üç çalışma yüzeyi göreceksiniz (ekran görüntüsüne bakın). İlk çalışma yüzeyi (ekran görüntüsüne bakın) yönergeler için talimatlar ve tasarımda kullanılan yazı tiplerinin bir listesini içerir. Talimatlar çalışma yüzeyindeki her katmanın Göz simgesi renk kodlu mavi renktedir. Tasarım öğelerinizi yerleştirirken Taşma, Kırpma ve Güvenli yönergelerini kullanmak isteyeceksiniz.
Taşma HattıKartın önü ve arka kartın arka plan grafikleri kırmızı Taşma payı çizgisine ve dolayısıyla çalışma yüzeyinin tamamına uzanmalıdır. Arka planı Taşma payı çizgisine kadar genişleterek, kartın kenarı boyunca beyaz bir kenarlık olmasını önlersiniz.
Trim ve Güvenli HatlarMetniniz, logonuz ve grafikleriniz mavi Trim çizgisinin içindeyse kesilmemelidir. Ancak tasarım öğelerinizi yeşil Güvenli çizginin içine yerleştirmek daha iyidir.
Katmanlar PaneliTalimatlar çalışma yüzeyinin yanı sıra, Katmanlar panelinde ayrıca Kartvizit Önü (ekran görüntüsüne bakın) ve Kartvizit Arkası (ekran görüntüsüne bakın) için çalışma yüzeyleri bulunur. Her çalışma yüzeyinde, metin, şekil ve grafik katmanları da dahil olmak üzere tasarım öğelerini içeren birkaç katman görmelisiniz. Metin katmanları kırmızı renk kodlu, şekiller ve grafik katmanları yeşil renk kodludur.
Ayrıca her çalışma yüzeyi için Taşma, Kırpma ve Güvenli yönergelerini içeren bir katmanınız olacaktır. Bu katman, çalışma yüzeylerinde mavi renk kodlu tek katman olduğundan, Göz simgesini tıklatarak yönergelerin görünürlüğünü açıp kapatmak kolaydır.
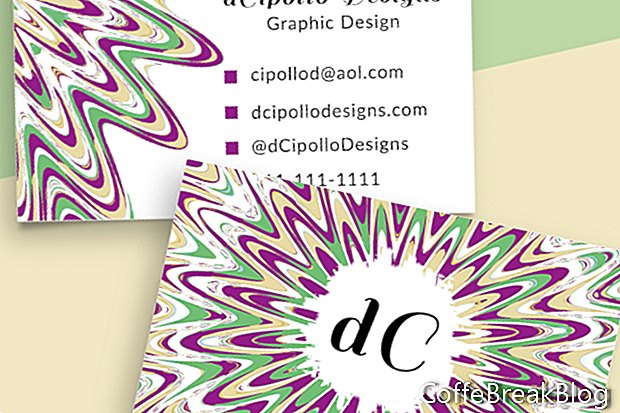
Arka Plan GrafikleriBirçok tasarım şablonunda olduğu gibi, kartın önü ve kartın arkası için arka plan tasarımlarını (ekran görüntüsüne bakın) koordine ettim. Bu grafikler olduğu gibi kullanılmalıdır. Ancak, aynı zamanda akıllı nesnelerdir ve kendi grafiklerinizle değiştirilmesi kolaydır. Bu arka plan grafik katmanları yeşil renk kodludur.
Yer Tutucu LogosuBir logo grafiği eklemeyi tercih ederseniz, akıllı bir nesne olan bir yer tutucu logo grafiği vardır. Yer tutucu logo grafiğini kendinizle değiştirmek için akıllı nesneyi (ekran görüntüsüne bakın) çift tıklayın. Logoyu değiştirip geçici .psb dosyasını kaydettikten sonra, logoyu çalışma yüzeyinde gerektiği gibi yeniden boyutlandırabilir ve yeniden konumlandırabilirsiniz.
Yer Tutucu MetniYer tutucu metni adınızla veya işletme adınızla değiştirmek isteyeceksiniz (ekran görüntüsüne bakın). Ayrıca mesleğiniz, e-postanız, web siteniz, sosyal etiketiniz ve telefon numaranız için yer tutucu metniniz var. Tüm bunlar için metni, yazı tipini, rengini, stilini, boyutunu, konumunu değiştirebilir veya metni gerektiği gibi silebilirsiniz.
Şablonda ücretsiz Adobe Typekit yazı tipleri kullanılmaktadır. Creative Cloud üyeliğiniz veya ücretsiz deneme üyeliğiniz varsa, ücretsiz fontları Photoshop'tan kolayca indirebilir veya senkronize edebilirsiniz (ekran görüntüsüne bakın). Tüm metin katmanları kırmızı renk kodludur.
Her metin satırı ayrı bir katmanda olduğundan, metni kendi bilgilerinizle özelleştirmek çok kolaydır. Yer tutucu metnini seçin (ekran görüntüsüne bakın) ve kendi metninizi yazın.
Madde işareti simgeleriKartın ön veya arka yüzünde, bazı metin satırlarında metnin solunda küçük bir vektör şekli simgesi bulunur. Bu simgeleri boyutunu değiştirme, dolgu rengini değiştirme, yeniden konumlandırma veya silme seçeneğiniz vardır. Renk Seçici'yi açmak için küçük resme çift tıklayın (ekran görüntüsüne bakın) ve bir renk seçin. Diğer özellikleri değiştirmek için Özellikler paneline gidin (ekran görüntüsüne bakın). Diğer grafik katmanlarında olduğu gibi, bu katmanlar da renk kodlu yeşildir.
Gördüğünüz gibi, değiştirilebilir grafikler, vektör şekilleri ve düzenlenebilir metinler için akıllı nesneler kullanarak, bu tasarım düzeni şablonlarının müşterilerinizin bilgileri, logosu ve marka renkleri ile özelleştirilmesi kolaydır.
Telif Hakkı 2018 Adobe Systems Incorporated. Tüm hakları Saklıdır. Adobe ürün ekran görüntüleri, Adobe Systems Incorporated'ın izniyle kullanılmıştır. Adobe, Photoshop, Photoshop Albümü, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Köprü, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Havai Fişek, Contribute, Captivate, Flash Catalyst ve Flash Paper Amerika Birleşik Devletleri ve / veya diğer ülkelerde Adobe Systems Incorporated'in [a] tescilli ticari markaları veya ticari markalarıdır.
Video Talimatları: Pafta Tasarımı mimari (Mayıs Ayı 2024).