Bu Photoshop eğitiminde, yer tutucu metnini Facebook video kapak şablonumuza ekleyeceğiz. Bu metin; işletme adı, işletme türü, slogan, müşterinizin işletmesi tarafından sağlanan hizmetler ve bir harekete geçirici mesaj olacaktır. Proje dosyanızı Photoshop'ta açın.
Yazı ekle
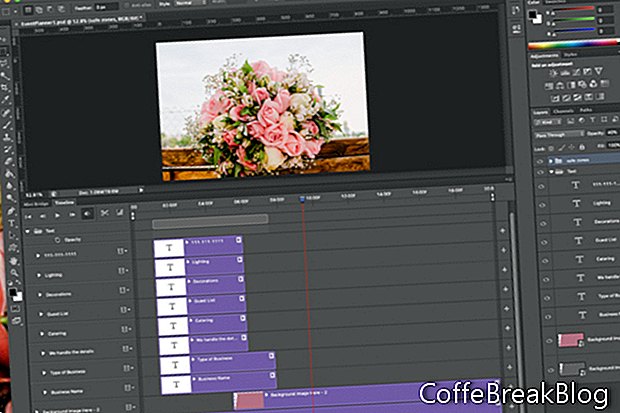
Ekranın sol kenarından yaklaşık 110 piksel hizalayarak, metnin ilk iki katmanını ekleyeceğiz. Bu, metnin akıllı telefonda 640 x 360 piksel güvenli bölgede (ekran görüntüsüne bakın) olmasını sağlamalıdır. İşletme adını bir katmana ve işletme türünü ikinci katmana ekleyelim. Her iki metin katmanını da tüm metin katmanlarımızı tutacak yeni bir katman grubuna koyacağız (ekran görüntüsüne bakın).
- Katmanlar panelinin altındaki Yeni Grup simgesini tıklayın ve bu grubu adlandırın Metin.
- Yatay Yazım aracını seçin ve metniniz için özel bir renk seçin. Yazı Tipini seçin ve Yazı Tipi Boyutunu 24 punto olarak ayarlayın.
- İlk metin katmanınızı başlatmak için soldan yaklaşık 110 piksel ve ekranın üstünden 90 piksel başlayan bir metin kutusu çizin ve yazın iş adı (ekran görüntüsüne bakın). Bu yer tutucu metin, müşterinizin işletme adıyla değiştirilecektir.
- Müşterinin işletme adının uzun olması durumunda, metin kutusunu biraz daha genişletelim. Metin kutusunun sağ kenarını ekranın ortasına sürükleyin.
- İlkinin altına ikinci bir metin katmanı eklemek için önceki adımları tekrarlayın. tip İş türü yer tutucu metin olarak.
Bu iki metin satırı videonun ilk bölümünde kullanılacaktır. Şimdi videonun son bölümünde gösterilecek metni ekleyeceğiz (ekran görüntüsüne bakın). Bu metinde slogan, işletme tarafından sunulan hizmetlerin türü ve harekete geçirici mesaj listelenecektir. Bu metin metnin ilk iki satırıyla aynı konumda görüneceğinden, Katmanlar panelindeki Göz simgesini tıklatarak ilk iki metin katmanının görünürlüğünü kapatalım.
Metnin en üst satırı için aşağıdaki gibi bir slogan ekleyelim Sloganınız Buraya.
- Yazı Tipi Boyutu 24 punto olarak ayarlanmışken, sloganı şirket adını eklediğiniz konuma ekleyin.
Hizmetlerin listesi için Yazı Tipi Boyutunu 18 puntoya azaltalım. Ayrıca bu metin satırlarını yaklaşık 20 piksel girintilemekteyiz.
- Her biri adlı dört metin katmanı ekleyin Hizmet veya Ürün No. Bunun yalnızca yer tutucu metin olduğunu ve değiştirileceğini unutmayın.
Hizmet veya Ürün 1
Hizmet veya Ürün 2
Hizmet veya Ürün 3
Hizmet veya Ürün 4
Son olarak, harekete geçirici mesajı ekleyeceğiz. Bu bir telefon numarası, web sitesi URL'si veya yalnızca basit bir İnternet sitemizi ziyaret edin.
- Yazı Tipi Boyutunu 24 pts'ye yükseltin ve ekranın sol kenarından yaklaşık 110. harekete geçirici mesajı yazın.
Zaman Çizelgesi Paneli
Zaman Çizelgesi panelini açalım. Birçok öğretici, Motion çalışma alanına geçmenizi önerir, ancak Essentials çalışma alanında kalmayı ve Zaman Çizelgesi panelini açmayı tercih ederim. Zaman Çizelgesi paneli görünmüyorsa, Pencere - Zaman Çizelgesi. Boş bir Zaman Çizelgesi paneli görmelisiniz.
- Zaman Çizelgesi panelinde (ekran görüntüsüne bakın), orta menü düğmesini Video Zaman Çizelgesi Oluştur ve menü düğmesini tıklayın.
Yer tutucu grafik ve metin katmanlarımız için Zaman Çizelgesi panelinde parkurları göreceksiniz. Varsayılan olarak, videonun toplam süresi yalnızca 5 saniyedir. Facebook video kapağı 20 ila 90 saniye arasında olmalıdır. Bu yüzden alttaki iki parçayı 20 saniyeye genişletmeliyiz (ekran görüntüsüne bakın).
- Alt parçanın sağ kenarını tıklayın ve Zaman Çizelgesi'nde kenarı 20 saniyeye sürükleyin. Parçanın Sonunu ve Süresi gösteren kayan uç penceresini izleyin.
- İkinci parça için önceki adımı tekrarlayın.
Çalışmanı kaydet. Bir sonraki derste, tasarım öğelerini canlandırmaya başlayacağız.
Geri | Sonraki
Telif Hakkı 2018 Adobe Systems Incorporated. Tüm hakları Saklıdır. Adobe ürün ekran görüntüleri, Adobe Systems Incorporated'ın izniyle kullanılmıştır. Adobe, Photoshop, Amerika Birleşik Devletleri ve / veya diğer ülkelerde [a] tescilli ticari marka [lar] veya ticari marka [lar] dır.
Video Talimatları: Adobe Photoshop Hareketli Çalışmalar Yapmak! [Timeline] (Nisan 2024).