Artık CoffeBreakBlog mobil uyumlu duyarlı bir düzene yükseltildiğine göre, her makalenin öne çıkan bir resme ihtiyacı var. Wordpress hakkında bilginiz varsa, öne çıkan resimler hakkında bilgi sahibi olursunuz. Öne çıkan bir resim makalenin içeriğini temsil eder. Makalenin üst kısmında görünür ve makale listesinde daha küçük bir küçük resim grafiği olarak da çalışır.
Yani, bu özellikli görüntüleri her makale için oluşturmak, CoffeBreakBlog'da bazılarımız için yeni. CoffeBreakBlog'un sahibi Lisa Shea, bize bir lisans satın aldığı birçok resim sağladı. Tahmin edebileceğiniz gibi, bu çok yardımcı olur.
Daha önce de belirtildiği gibi, öne çıkan resminizin makalenin konusunu bir şekilde temsil etmesini istiyorsunuz. Bu, en sevdiğiniz diyetle ilgili bir makale için sağlıklı yiyeceklerin görüntüsü kadar kolay olabilir. Diğer konular için bu çok açık olmayacak. İyi özellikli görüntüler için ilham veya fikirlere ihtiyacınız olduğunda, sadece web'e dönün. Google aramasına makalenizin başlığını girin, konunuzla ilgili diğer makalelerin bir listesini alacaksınız. Ardından, Google arama kutusunun altındaki Görseller bağlantısını tıklayın.
Bu sizi konunuzla ilgili yayınlarda görünen resimlerin listesine götürecektir. Bu görüntülerden ilham alabilirsiniz, ancak bunları kullanmak için bir lisansa veya izne ihtiyacınız olduğunu unutmayın. Yani çoğu zaman kendinizinkini oluşturmak istersiniz.
Seçeneklerden biri, Pixabay ve Upsplash gibi web sitelerindeki fotoğrafları kullanmaktır. Ancak, web'deki diğer pek çok kişi de bu görüntüleri kullanıyor ve zamanla çok tanıdık geliyor. Bu görüntüleri daha benzersiz hale getirmenin bir yolu, nesneleri bu fotoğraflardan ayırmak ve yeni bir kompozisyonda bir araya getirmektir. Aslında, bu eğlenceli ama zaman alıcı olabilir. Tabii ki, bu Photoshop veya başka bir yazılım gerektirir.
Peki, Photoshop'unuz yoksa ne yapmalısınız? Şansınız var, çünkü Canva ve Adobe Spark gibi birçok popüler site size kendi kompozitlerinizi oluşturmak için arka planlar, nesneler, metin ve çevrimiçi tarayıcı tabanlı yazılım sunuyor.
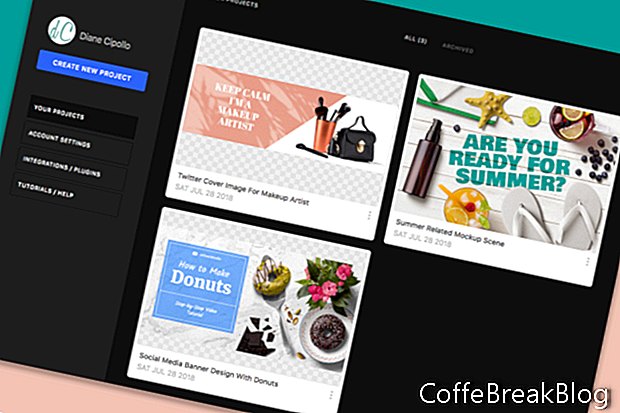
Şu anda beta sürümünde olan yeni bir site Artboard Studio'dur. Kendi tasarımlarınızı iPad veya ambalaj gibi nesnelere bindirebileceğiniz için, Artboard Studio ürün maketleri oluşturmak için tasarlanmıştır. Ancak harika yazı grafikleri de oluşturabilirsiniz. Artboard Studio'nun beta sürümünü kullanıyorum ve bu çevrimiçi uygulama ile kendi kompozitlerimi oluşturmayı gerçekten çok kolay buluyorum. Sıfırdan veya bir şablon / önceden oluşturulmuş bir sahneden başlama seçeneğiniz vardır. Arka plan da dahil olmak üzere her nesne taşınabilir, döndürülebilir, ölçeklendirilebilir veya kaldırılabilir. Bu makalenin öne çıkan görüntüsünde Artboard Studio'dan üç örnek var.
//www.canva.com/create/social-media-graphics/
//spark.adobe.com/make/social-media-graphics/
//www.youtube.com/watch?v=aSCe5ZLR8rg
Mockup Zone Inc.'in izniyle kullanılan Artboard Studio ekran görüntüleri
Video Talimatları: Enes Batur - Dolunay (Official Video) (Mayıs Ayı 2024).